Apple Pay
Permite que tus clientes realicen sus pagos utilizando Apple Pay a través del TPV Virtual de Redsys.
Apple Pay permite que los clientes hagan pagos usando cualquier tarjeta de crédito o débito en su dispositivo Apple.
Al integrar y hacer uso de Apple Pay, se aceptan las condiciones de uso de Apple.
NOTA: Esta integración sólo se podrá realizar en el entorno de producción del TPV Virtual.
Conexión por redirección: Aceptación de Apple Pay en la web
Puedes empezar a aceptar pagos con Apple Pay de forma automática en el TPV Virtual solicitando la activación del método de pago a tu entidad bancaria. No es necesario ningún desarrollo técnico.
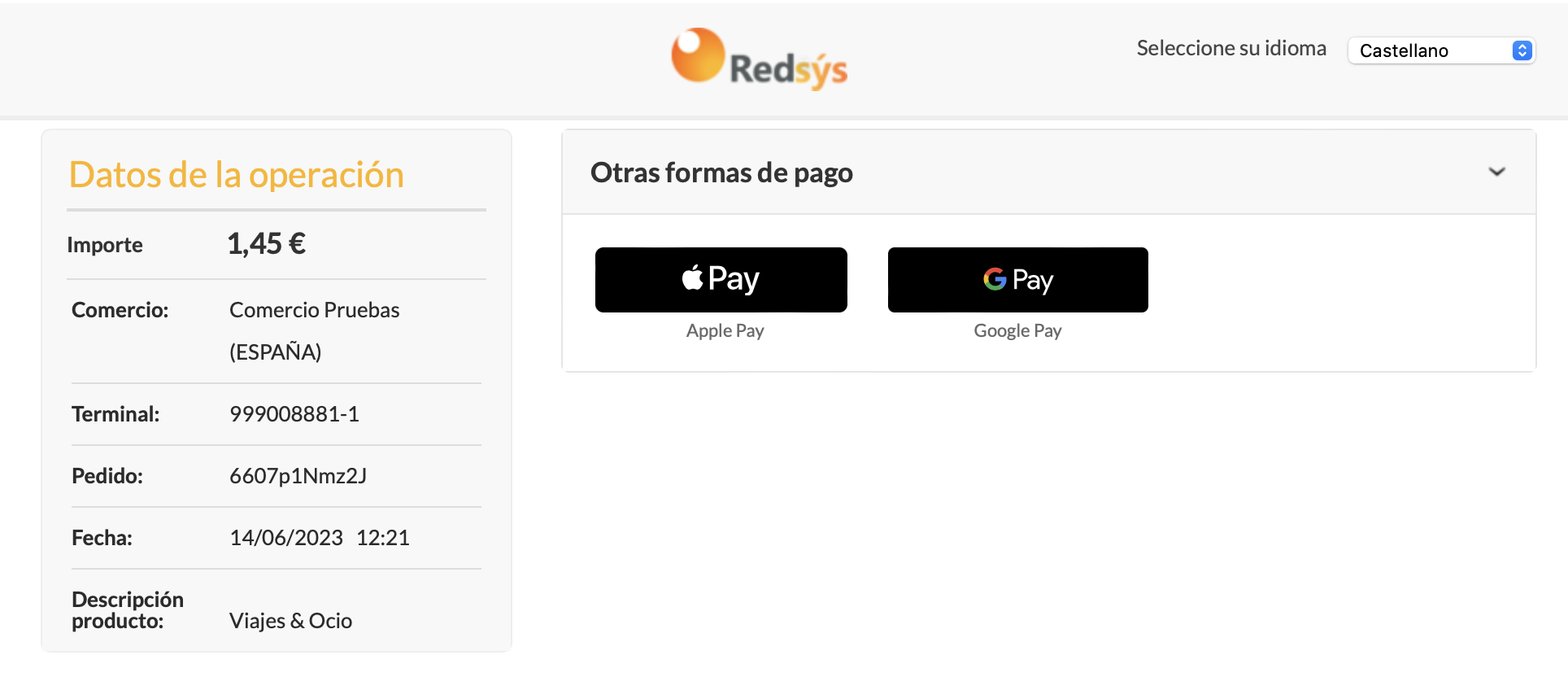
El método de pago será seleccionable en el interfaz del TPV Virtual:
Al pulsar sobre él, se procederá a la elección de la tarjeta y autenticación de Apple Pay
Una vez seleccionado, el pago será procesado automáticamente.
Si se quiere forzar la ejecución del método de pago Apple Pay (en lugar de mostrar la página de introducción
de datos de tarjeta), se debe enviar en el campo DS_MERCHANT_PAYMETHODS el valor ‘xpay’ (sin comillas).
En caso de tener configurado tambien Google Pay, aparecerá el botón de Google Pay junto al de Apple Pay

Integración directa por parte del comercio
El comercio será el encargado de realizar la integración del botón de Apple Pay en su página, el cual permitirá obtener el objeto paymentData que será el que tendrá que comunicar al TPV-Virtual de Redsys para el procesamiento de la transacción.
Enrolamiento del Comercio con Apple Pay
Creación de la cuenta de AppleCrear o añade a una cuenta Apple Pay las opciones de desarrollador. (Apple requiere un coste anual).
https://developer.apple.com/help/account/Creación de merchantID.
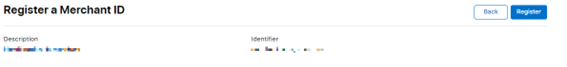
- Acceder a la Consola de Apple y crear un nuevo MerchantId que identifique al Comercio. Para registrar un Merchant ID:
- Seleccionar Certificates, Identifiers & Profiles.
- Debajo de los identificadores, selecciona Merchant IDs.
- Clic en el botón de añadir (+) en la esquina superior
derecha.

- A continuación, pulse en continuar.

- Escribe una descripción y un identificador, y haz clic
en continuar.

- Revise la configuración y haga clic en Registrarse.

Más información en https://developer.apple.com/documentation/applepaywebmerchantregistrationapi/registering_with_apple_pay_and_applying_to_use_the_api.
Creación de Merchant Identity Certificate.
- Se genera una clave privada RSA2048 y una solicitud de
firma de certificado (CSR) con dicha clave utilizando la
herramienta OpenSSL:
openssl req -new -newkey rsa:2048 -nodes -keyout merchant_id.key -out merchant_id.csr -subj '/O=NombreComercio /C=ES' - Esta acción generará un fichero merchant_ir.csr que deberá utilizarse para generar el certificado final por parte de Apple
- En el centro de miembros , haga clic en “Certificates, Identifiers & Profiles”. Haga clic en “Identifiers” y luego seleccione “Merchant IDs” en el menú desplegable de la derecha. Haz clic en el Merchant ID de la tabla.
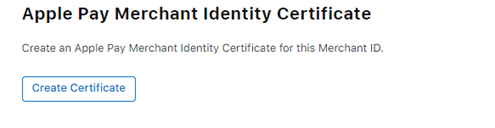
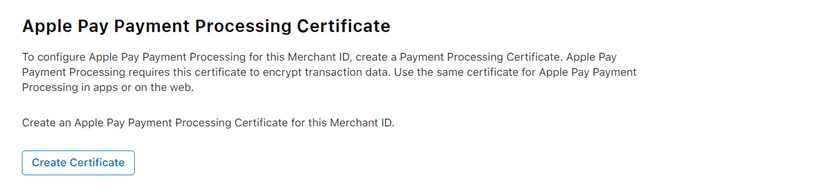
- En la parte inferior de la página, haga clic en “Create
Certificate” bajo el título “Apple Pay Merchant Identity
Certificate”

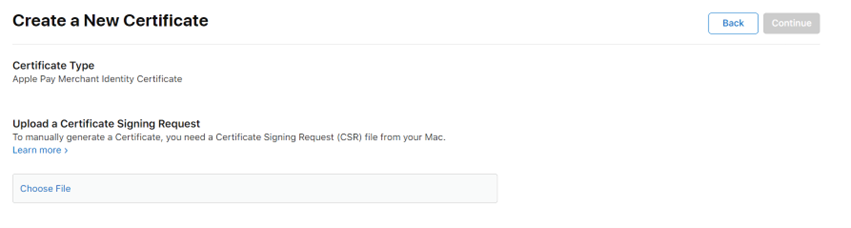
- Cargue el archivo merchant_id.csr generado y haga clic
en “Continue”

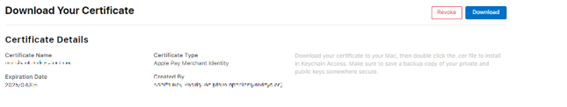
- Haga clic en “Download” para descargar un archivo
llamado merchant_id.cer

- Se debe convertir el archivo *.cer en un archivo *.pem
usando el siguiente comando en la herramienta OpenSSL:
openssl x509 -inform der -in merchant_id.cer -out merchant_id.pem
Generación del Certificate Signing Request (CSR)
Una vez generado el Merchant Id y el Merchant Identity Certificate, es necesario generar un Certificate Signing Request utilizado para el descifrado de la mensajería a partir de una clave privada. Dicha clave Privada será la que el comercio deba configurar en el Portal de Administración del TPV Virtual
- Generar par de claves en un archivo de claves de curva
elíptica con la herramienta OpenSSL:
openssl ecparam -genkey -name prime256v1 -out ecckey.key - Formatear la clave a formato PKCS8:
openssl pkcs8 -topk8 -inform PEM -outform PEM -nocrypt -in ecckey.key -out ecckey_pkcs8.key
*El contenido del fichero resultante deberá introducirse, junto al merchantId, en el portal de administración del TPV Virtual. - Generar CSR a partir del par de claves en el archivo de
claves.
openssl req -new -sha256 -key ecckey.key -out ecccertreq.csr -subj /CN=www.dominiocomercio.com - En el centro de miembros, selecciona Certificates, Identifiers & Profiles.
- Debajo de los identificadores, selecciona Merchant IDs.
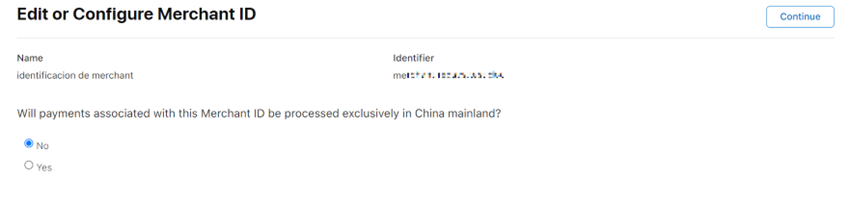
- Selecciona un Merchant ID de la lista y haz clic en Editar.
- En la sección Certificados de procesamiento de pagos,
haga clic en Crear certificado.

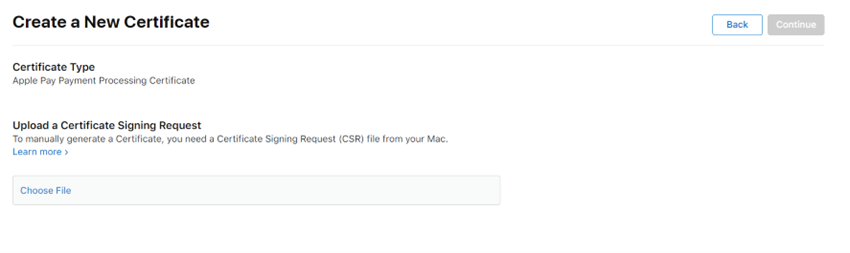
- Siga las instrucciones para
obtener o generar su solicitud de firma de certificado (CSR) y
haga clic en Continuar.

- Haga clic en Elegir archivo, seleccione su CSR y haga
clic en Continuar.

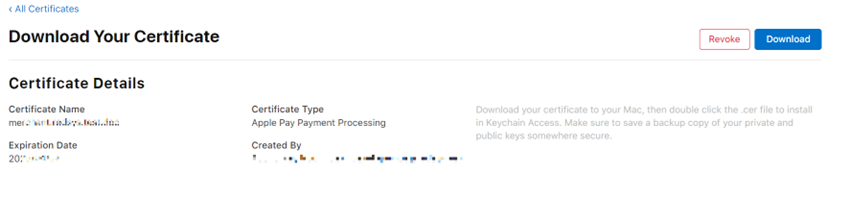
- Descargue el certificado haciendo clic en Descargar y
haga clic en Listo.

Registrar Dominios.
Para poder hacer uso de Apple Pay se deben registrar los dominios desde los que mostraremos su botón.
- Acceda al perfil del MerchantId generado en el apartado anterior
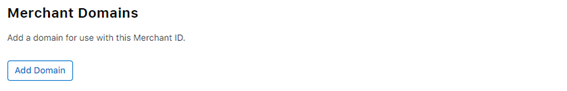
- Revisar el apartado “Merchant Domains” y pulsar en “Add Domain”.

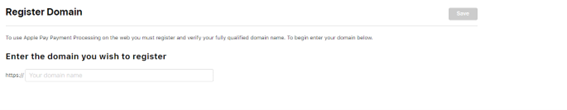
- Escribir el dominio necesario y pulsar en “Save”.

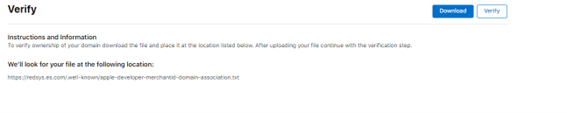
- Pulsar a “Download” para descargar el fichero necesario para la verificación del dominio.
- Alojar el Fichero descargado en la ruta que se especifica (raíz de nuestro dominio)
- Pulsar en “Verify”.

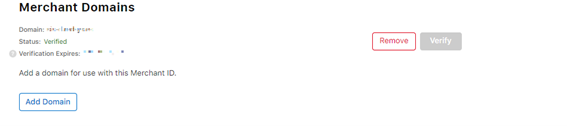
- Una vez verificado el dominio comprobaremos que
queda de la siguiente forma:

Integración de Apple Pay
Mostrar Botón Apple Pay
Para mostrar el botón de Apple Pay incluiremos los siguientes elementos en la página:
< script src="https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js">
< style>
apple-pay-button {
--apple-pay-button-width: 140px;
--apple-pay-button-height: 30px;
--apple-pay-button-border-radius: 5px;
--apple-pay-button-padding: 5px 0px;
}
< /style>
< div id="box">
< apple-pay-button buttonstyle="black" type="buy" locale="es-ES" onclick="buttonClicked()>
< /div>
Deberemos validar si la API de Apple Pay está disponible y habilitada en el dispositivo desde el que estamos haciendo el pago para mostrar el botón solo en dispositivos Apple. Esto lo podemos verificar de dos formas:
- canMakePayments. Verifica que el dispositivo tiene ApplePay habilitado, pero no verifica si el usuario ya tiene una tarjeta
guardada en su dispositivo.
- canMakePaymentsWithActiveCard. Verifica tanto si es dispositivo tiene ApplePay habilitado como si tiene una tarjeta guardada
en su dispositivo.
//Mostrar ApplePay
if (window.ApplePaySession) {
console.log(window.ApplePaySession);
var merchantIdentifier = ' merchant.com.example.mystore';
var promise = ApplePaySession.canMakePaymentsWithActiveCard(merchantIdentifier);
promise.then(function (canMakePayments) {
document.getElementById("box").style.display = "block";
}, function(rejection){
document.getElementById("box").style.display = "none";}
);
} else {
document.getElementById("box").style.display = "none";
}
function buttonClicked() {
}
Crear ApplePaySession
Lo primero que deberemos hacer al pulsar el botón será construir el objeto ApplePaySession donde se enviará el diccionario ApplePayPaymentRequest con toda la información de la transacción.
A continuación, se muestra un ejemplo de ApplePayPaymentRequest con los campos obligatorios que se deberá añadir a la función buttonClicked:
if (!ApplePaySession) {
return;
}
//ApplePayPaymentRequest
const request = {
"countryCode": "ES",
"currencyCode": ”EUR”
"merchantCapabilities": [
"supports3DS"
],
"supportedNetworks": [
"visa",
"masterCard",
"amex",
"discover"
],
"total": {
"label": "Nombre Comercio",
"type": "final",
"amount": "4.99"
}
};
Para más información sobre campos opcionales (descuentos, opciones de envío, pagos recurrentes, suscripciones...) puede consultar el siguiente enlace:
https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentrequestUna vez tengamos preparado el diccionario ApplePayPaymentRequest con toda la información crearemos el objeto ApplePaySession y llamaremos el método begin para iniciar el proceso de validación del comercio. Este código se debe añadir a la función buttonClicked.
// Create ApplePaySession
const session = new ApplePaySession(3, request);
session.begin();
Obtener token Apple Pay
A continuación mostraremos un ejemplo de integración de esta parte completa y explicaremos punto a punto los detalles. Tened en cuenta que este parte de la integración debe desarrollarte tanto en parte web como en parte servidor. Este código se debe añadir a la función buttonClicked.
session.onvalidatemerchant = event => {
//1. Llamar a vuestro servidor para generar un merchantSession llamando a Apple.
const merchantSession = await serverValidateMerchant(event.validationURL);
//2. Completamos la validación del comercio
session.completeMerchantValidation(merchantSession);
//3. Información de la transacción en la página de pago
session.onpaymentmethodselected = event => {
// Define ApplePayPaymentMethodUpdate based on the selected payment method.
// No updates or errors are needed, pass an empty object.
const update = {
newTotal: {
"label": “Nombre Comercio",
"type": "final",
"amount":"4.99”
}
};
session.completePaymentMethodSelection(update);
};
//4. Autorización del pago
session.onpaymentauthorized = event => {
// Token cifrado de Apple
var paymentData = event.payment.token.paymentData);
//Llamar a vuestro servidor para enviar el token de pago a Redsys
const resultado = await serverAutorizationPayRedsys(paymentData);
const result = {
"status": resultado;
};
session.completePayment(result);
};
};
- Llamar a vuestro servidor para generar un merchantSession llamando a Apple.
Antes de mostrar la página de pago de Apple Pay al cliente deberemos generar una sesión de pago válida. Para ello deberemos comunicarnos con los servidores de Apple Pay, y por razones de seguridad deberemos hacerlo desde nuestro servidor y no desde nuestro cliente web. Es la única parte de la integración que deberemos hacer desde el lado del servidor. Pseudocódigo validación del comercio en el servidor:
//JSON de ejemplo de la petición de sesión a Apple jsonRequest = { merchantIdentifier: "merchant.com.example.mystore", displayName: "MyStore", initiative: "web", initiativeContext: "mystore.example.com" } //En event.validationURL tenemos la URL a la que deberemos hacer la petición serverValidateMerchant(event.validationURL){ //Llamamos a la url de Apple Pay que hemos recogido con los datos correspondientes urlApplepay= event.validationURL; merchantSession = sendRequest(urlApplepay,jsonRequest); //Enviamos el resultado de Apple al navegador return merchantSession; } - Completamos la validación del comercio.
Una vez obtengamos el objeto de sesión recibido por parte de Apple Pay en nuestro navegador deberemos completar el método onvalidatemerchant() pasando este nuevo objeto de sesión al método completeMerchantValidation(). Una vez completado se mostrará la página de pago de Apple Pay.
- Información de la transacción en la página de pago.
Una vez completada la validación del comerciante Apple Pay proporciona información de la transacción en la página de pago (método de pago, dirección de facturación, dirección o método de envío) para así calcular el costo total del pago. Para gestionar estos ajustes podemos impletentar los siguientes event handler:
- onpaymentmethodselected: Método de pago.
- oncouponcodechanged: Insertar o actualizar un cupón.
- onshippingmethodselected: Método de envío
- onshippingcontactselected: Contacto de envío
Es obligatorio que todos estos eventos contengan un objeto newTotal. Para más información sobre los diferentes eventos puede consultar los siguientes enlaces:
https://applepaydemo.apple.com/Respond to Payment Sheet Interactions https://developer.apple.com/documentation/apple_pay_on_the_web/applepaysession/1778013-onpaymentmethodselected - Obtención del token.
Finalmente tenemos que implementar el evento onpaymentauthorized para obtener el token de la transacción. Una vez el usuario autentique la transacción con Face ID, Touch ID o contraseña desde su dispositivo obtendremos el token encriptado que deberemos enviar posteriormente a Redsys para que procese el pago.
Después de recibir la respuesta de Redsys deberemos llamar al método completePayment con el resultado de la operación: STATUS_SUCCESS o STATUS_FAILURE acompañado de un mensaje ApplePayError.
Para más información sobre la autorización y la finalización de la operación puede consultar los siguientes enlaces: https://developer.apple.com/documentation/apple_pay_on_the_web/applepaysession/1778020-onpaymentauthorized https://applepaydemo.apple.com/
Integración en el TPV Virtual
En primer lugar, debes solicitar el alta del método de pago a tu entidad bancaria.
Una vez activado, en la operación de autorización enviada al TPV Virtual, se deben añadir los siguientes parámetros adicionales:
| Parámetro | Longitud y Tipo | Descripción |
|---|---|---|
| DS_XPAYDATA | 10000 / A-N | Obligatorio. Campo en el que se incluye el valor del objeto “paymentData” enviado por Apple en formato Hexadecimal |
| DS_XPAYTYPE | 10 / A-N | Obligatorio. Valor fijo "Apple" |
| DS_XPAYORIGEN | 5 / A-N | Obligatorio
|
Ejemplo de respuesta de autenticación recibida de Apple.Se recuerda que el objeto JSON "paymentData" ha de convertirse a formato Hexadecimal.
{
"token":{
"paymentData":{
"data":"CZOOPbi/R7UBdW3as7T…0YYWuQ1iZhvtjAfx+A==",
"signature":"MIAGCSqGSIb3DQEHAqCA…3gAtcDwfdZIAAAAAAAA=",
"header":{
"publicKeyHash":"i4BsP3h7AdaM3DU30UA2pucLcPYT1J9bAj3gi8eAOzw=",
"ephemeralPublicKey":"MFkwEwYHKoZIzj0CAQYI…OyHpyVnRod+CpBTMxQ==",
"transactionId":"a9bf8e71ca58173d42af5f24b57ce047528fb285759b296c12f3d8f2e5926644"
},
"version":"EC_v1"
},
"paymentMethod":{
"displayName":"Visa 0492",
"network":"Visa",
"type":"debit"
},
"transactionIdentifier":"A9BF8E71CA58173D42AF5F24B57CE047528FB285759B296C12F3D8F2E5926644"
}
}
A continuación se incluye un ejemplo de petición al TPV Virtual
{
"DS_MERCHANT_AMOUNT": "145",
"DS_MERCHANT_CURRENCY": "978",
"DS_MERCHANT_MERCHANTCODE": "999008881",
"DS_MERCHANT_ORDER": "1446068581",
"DS_MERCHANT_TERMINAL": "1",
"DS_MERCHANT_TRANSACTIONTYPE": "0",
"DS_XPAYDATA":"7B2276657273696F6E223A2245435F7631222C2264617461223A224875317531503941437030594A53316C2B57746B6D63306268575448385578554842596174466D36555836345159785966624D4846757964674D4136414B465556676C693869746C462B7965495A704532572B686E6E796A56446F74714644472F483850425579526A737847436F782B4B71726741756A504B314656557859544830472F7A427862763556506174316C34454E7132635A6D6A686251377341504C7A39584E415039756C3463384668697834652F473848447A6A5139307770616A6D4E57342B4A71444B72516F7A504B4B6B5672366161727276512B4746594230594976447458744251586A57494E424B774B524B4E524A6B532F6445507A736770456245684374333336426E4D53493555306C7131466B3873724676412B554B526B77466572446E617479465A4F764A6B5942624D424C30434531726C6C6842466E6670595A6F70772B764652725A356749413531484E2F52486E6D4F4C313839767A6B30652F50514F37412B2B54754F…..",
"DS_XPAYTYPE":"Apple",
"DS_XPAYORIGEN":"InApp"
}
Funcionalidad avanzada. Envío de datos descifrados en comercio.
El comercio se encargará en este caso de desencriptar los datos, obteniendo la información necesaria.
Datos enviados por Apple.
| Key | Valor | Descripción |
|---|---|---|
| applicationPrimaryAccountNumber | string | Número de cuenta específico del dispositivo de la tarjeta que financia esta transacción. |
| applicationExpirationDate | date as a string | Fecha de caducidad de la tarjeta en formato AAMMDD. |
| onlinePaymentCryptogram | A Base64 encoded string | Criptograma de pago en línea, según lo definido por 3-D Secure. |
| eciIndicator | string | Indicador ECI, según lo definido por 3-D Secure. |
Estos datos se enviarán al TPV Virtual en el parámetro Ds_XPayDecodedData, en formato Json:
{
"cryptogram": "XXXXXXXXXXXXXXXXXXXXXXXXX",
"eciInd": "XX",
"expirationDate":"AAMM",
"token": "XXXXXXXXXXXXXXX"
}
Cryptogram = Referencia al onlinePaymentCryptogram.
EciInd = Referencia al eciIndicator.
ExpirationDate = Referencia del campo applicationExpirationDate. Se tiene que enviar con formato AAMM.
Token = Referencia al campo applicationPrimaryAccountNumber.
En la operación de autorización enviada al TPV Virtual, se deben añadir los siguientes parámetros adicionales:
| Parámetro | Longitud y Tipo | Descripción |
|---|---|---|
| DS_XPAYDECODEDDATA | JSON | Token decodificado por parte del comercio con la información relacionada de la transacción en formato JSON. |
| DS_XPAYTYPE | 10 / A-N | Obligatorio. Valor fijo "Apple" |
| DS_XPAYORIGEN | 5 / A-N | Obligatorio
|
A continuación, se adjunta un ejemplo de petición al TPV Virtual:
{
"DS_MERCHANT_AMOUNT": "145",
"DS_MERCHANT_CURRENCY": "978",
"DS_MERCHANT_MERCHANTCODE": "999008881",
"DS_MERCHANT_ORDER": "1446068581",
"DS_MERCHANT_TERMINAL": "1",
"DS_MERCHANT_TRANSACTIONTYPE": "0",
"DS_XPAYDECODEDDATA":
"{
"cryptogram": "AgAAAAAABk4DWZ4C28yUQAAAAAA=",
"eciInd": "05",
"expirationDate":"2612",
"token": "489537XXXXXX3478"
}",
"DS_XPAYTYPE":"Apple",
"DS_XPAYORIGEN":"InApp"
}